Maggiesteber.comFreelance Web Design/Develop
I designed and developed a professional portfolio website for American photographer and journalist Maggie Steber.
Client requirements
- A simple, clean and elegant portfolio site
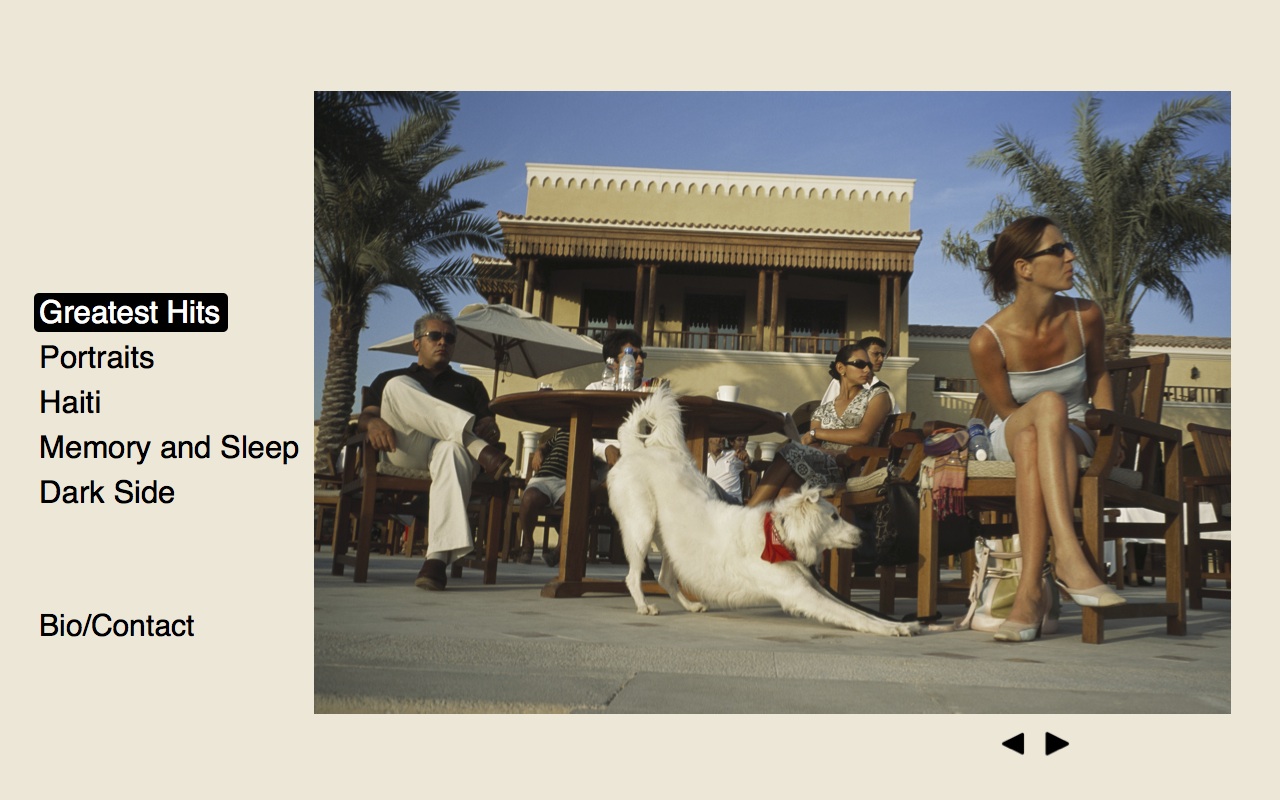
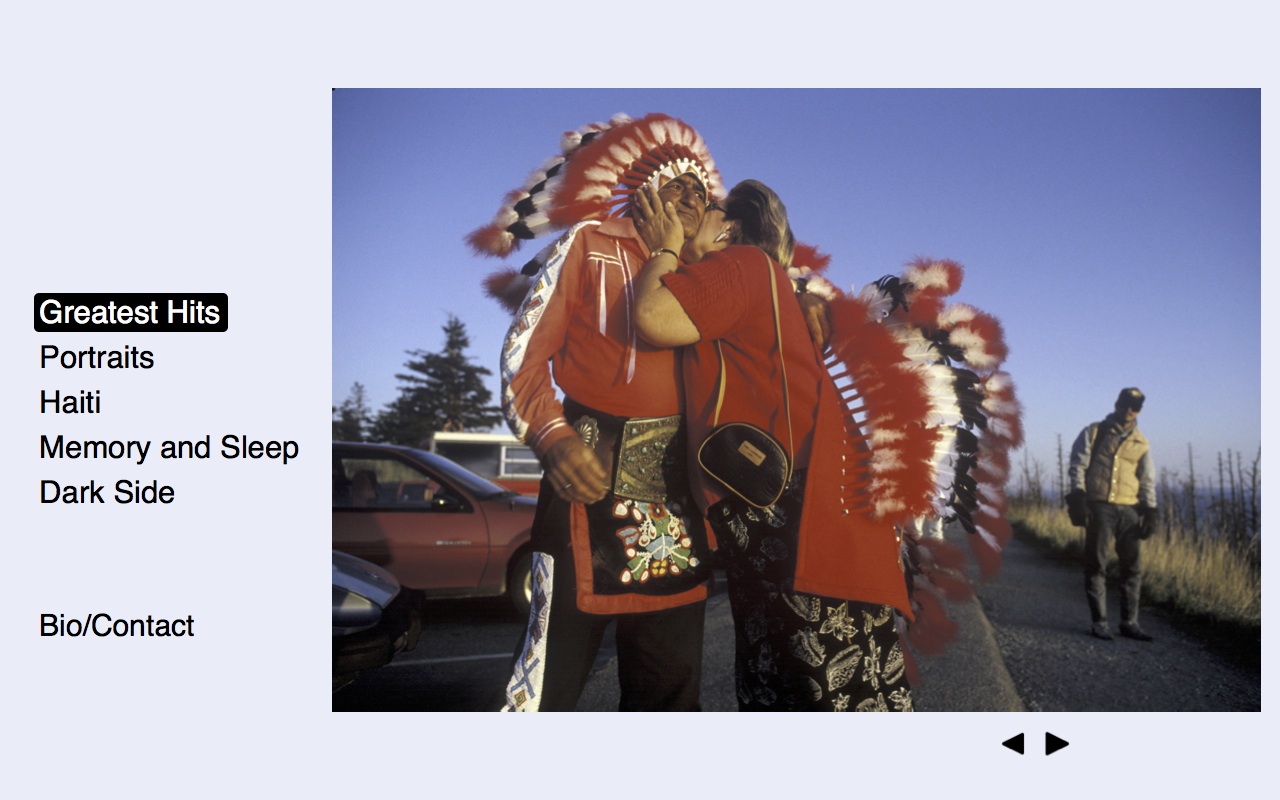
- Aesthetic landing page
- 7 sections each presenting one category of her work
- Targeted younger editors who want quick glance on her work
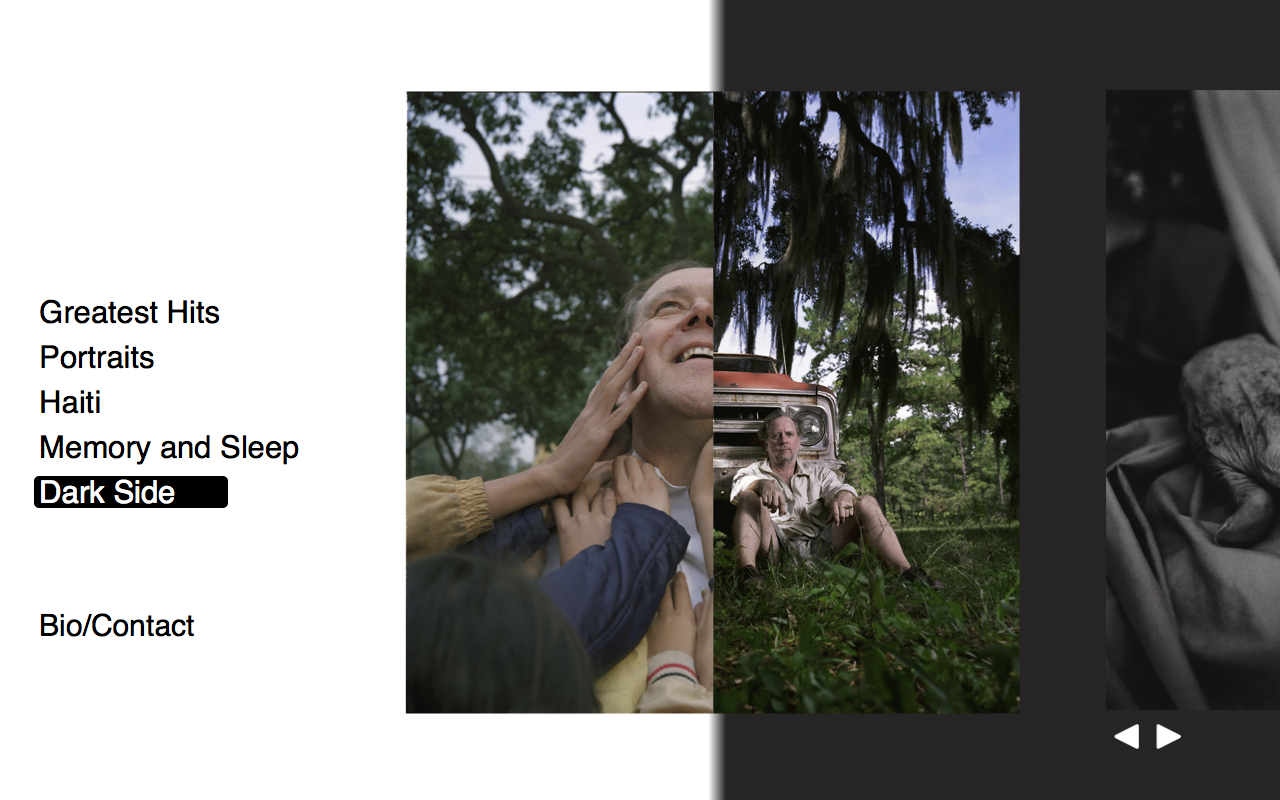
- A special dark side section
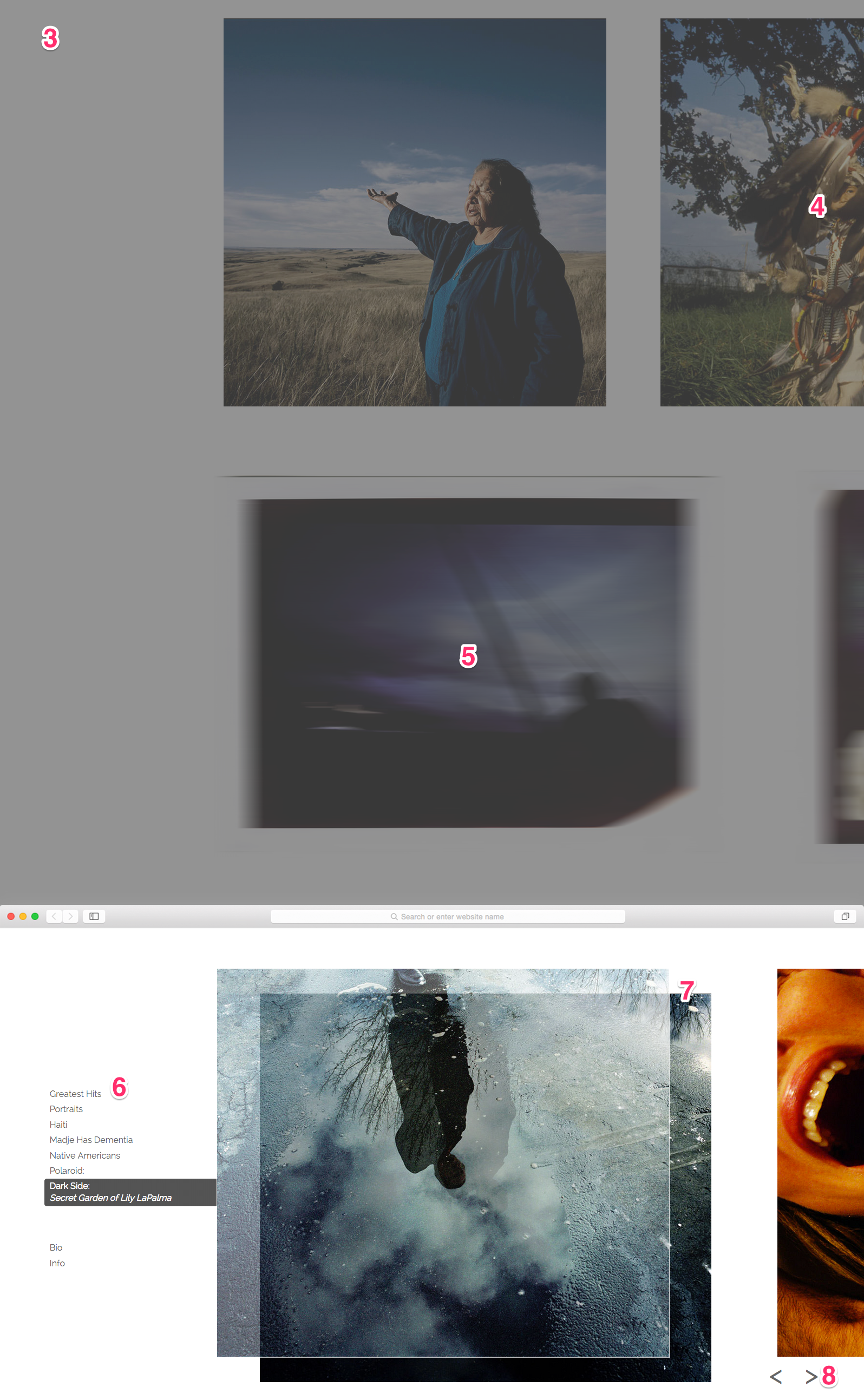
Wireframes





Mockup
When going through each picture, the background color will slightly change according to the dominant color of the focused image. The Dark Side section is specially designed: When mouse over the image, the whole view will turn to black to resonate the feeling.





Structure and Techniques

- Parallax image panning response to mouse position, plugin used: jQuery image panning
- Display one random image from 5 selected ones every time a user visit/refresh the site

- One page design for easier navigating and time saving
- Lazy load image to ensure maximum performance, plugin used: Lazy Load
- Horizontal scroll mapping with mouse's vertical scroll for quick navigating through photos in the same section
- Fixed navigation bar with detailed transition on hover
- Two images stacked on top of each other. When hover on them, the top one fade out generating a going-dark illusion of one single image
- Javascript buttons to click through each photo with different width